Understanding the key concepts of Shogun Frontend is crucial to building a successful store. This guide contains brief explanations of the main concepts around Shogun Frontend.
Components
Components are pieces of a user interface. They are developed using JSX and CSS by following the steps outlined in Creating Store Sections or Components. We recommend developing Sections and Components in a local development environment while utilizing Storybook. All changes that are made in a local environment and committed to the remote code repository will be synced to Shogun Frontend.
🚧 Ensure that GitHub Integration has been setup to utilize version control between code repository and Shogun Frontend.
Ideally they should have single responsibility and allow for easy customization and reusability. Components are not available to add directly to your page and must be imported within a section in the Shogun Frontend IDE. Components do not have variables defined in the IDE sidebar.
🚧 Naming conventions (also valid for Sections)
Only alphanumeric characters and underscores are allowed
React components should be in PascalCase, see https://reactjs.org/docs/jsx-in-depth.html#user-defined-components-must-be-capitalized
App Component
The App Component is a special Component that wrap the entire store making it easy to maintain, among other things, a custom provider that will expose some functionality to all the pages.
The App Component will automatically be used to wrap the store, you don't need to import it or use anywhere. Therefore, an important requirement for this component is that it must return children.
🚧 As any other Component, the App Component cannot access data from the CMS.
The App Component is not included by default in your store. You can check Starter Kit's App Component for an api example.
Starter Kit Component - App
Starter Kit Component - App
/**
*
* MIT License
*
* Copyright 2021 Shogun, Inc.
*
* Permission is hereby granted, free of charge, to any person obtaining a copy
* of this software and associated documentation files (the "Software"),
* to deal in the Software without restriction, including without limitation
* the rights to use, copy, modify, merge, publish, distribute, sublicense,
* and/or sell copies of the Software, and to permit persons to whom
* the Software is furnished to do so, subject to the following conditions:
*
* The above copyright notice and this permission notice shall be included
* in all copies or substantial portions of the Software.
*
* THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND,
* EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
* FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT.
* IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM,
* DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE,
* ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE
* OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
*/
import React from 'react'
import { useCustomerActions, useCustomerState } from 'frontend-customer'
import { ChakraProvider } from '@chakra-ui/react'
import CartDrawer from 'Components/CartDrawer'
import { theme } from 'Components/Theme'
/**
* @typedef {{
* children: React.ReactNode
* }} AppProps
*
* @param { AppProps } props
*/
const App = ({ children }) => {
const { getCustomer } = useCustomerActions()
const { status } = useCustomerState()
React.useEffect(() => {
if (status !== 'initial') return
// eslint-disable-next-line no-console
getCustomer().catch(error => console.error(error))
}, [status, getCustomer])
return (
<ChakraProvider theme={theme}>
{children}
<CartDrawer />
</ChakraProvider>
)
}
export default App
Sections
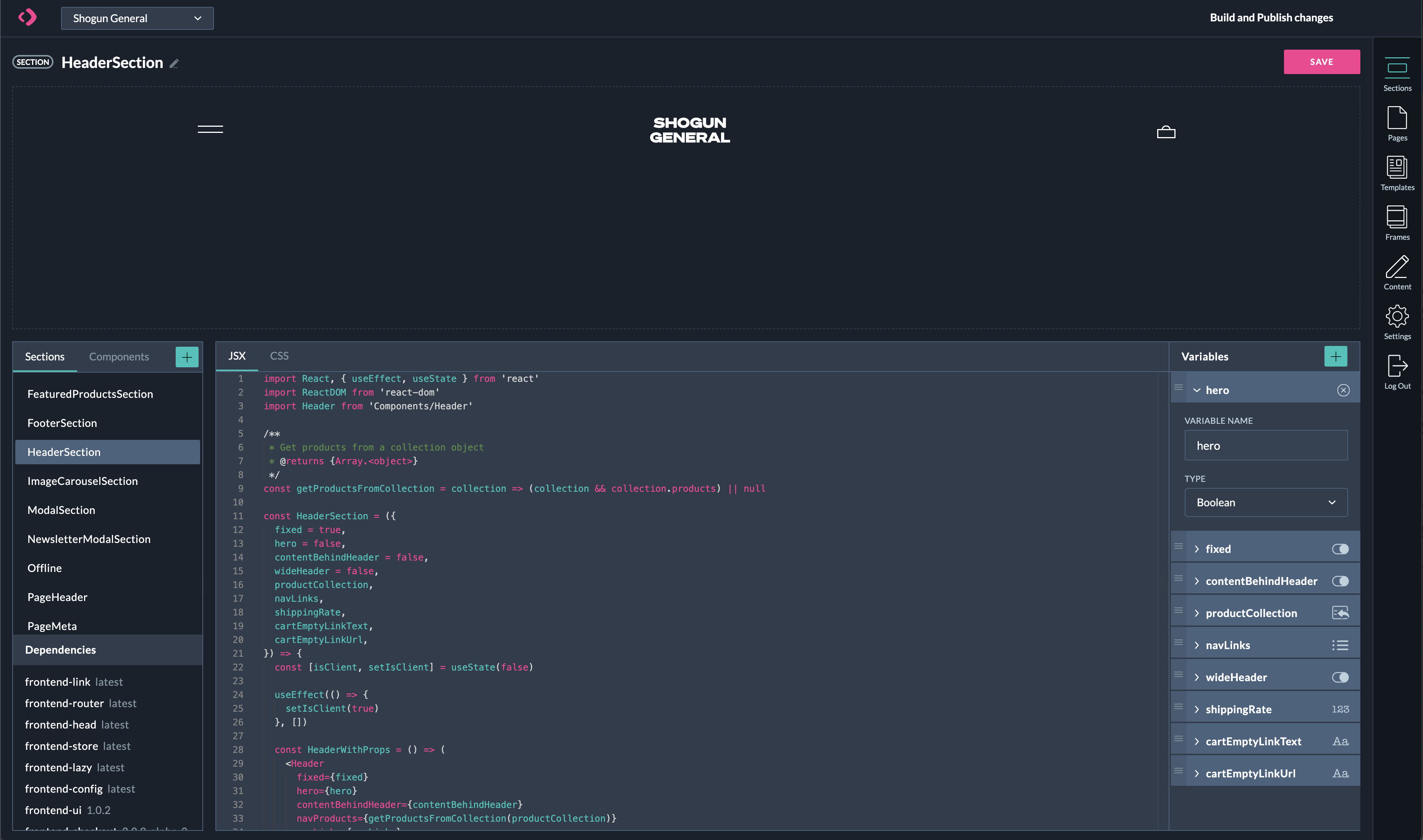
Sections are the building blocks for your store's pages. Like Components, Sections can also be developed locally with Storybook using JS, JSX and CSS, or using Shogun Frontend IDE. A Section receives data via variables that must match its props.
Variables
In the context of Shogun Frontend, variables are the props passed to the Sections. These are defined in the right sidebar in the Shogun Frontend IDE. These variables will be available when editing one of your pages, allowing you to map them to a field in the CMS or manually enter the values directly in the Experience Manager sidebar.
📘 Variables names must follow the camelCase convention.
Variables can be of the following data types:
Text
Number
Media
Boolean
Reference
Rich Text
HTML
🚧 You cannot change the data type of a field once a section is created. You will need to delete and re-create the field if you wish to change its definition.
Custom content section
Custom content is a special Section that allows you to add Sections that only apply to a subset of Pages generated by a Template.
Once in place, you will be able to add sections to that position on any of the individual pages generated from a template.
You can add as many custom content sections to the template page, at any position between the existing template sections, as required.
Reference type
This data type allows you to reference content items from an existing content group in a field of another content group.
🚧 Product Quantity
Product quantity field is not available as a variable field, as this is not a reliable way of obtaining product quantity. Instead, you should use useInventory or getProductQuantity hook.
CMS Content
The CMS allows you to define the structure of your content used when building your pages in the Experience Manager.
Content Groups
Content groups are created to define the data model of your store; you can think of them as a table. Content groups have fields which can be mapped to variables created in the IDE when creating your page in the Experience Manager, fields are like columns in your table.
Fields
Fields can be of the following data types:
Text
Number
Media
Boolean
Reference
Rich Text
HTML
Fields names can contain spaces (e.g.:
Book Cover).Fields names don't need to match the Section variables names, as you would link them via XM or Templates.
External Content Groups
External content groups are imported automatically from your backend platform, e.g., Shopify. You can't edit the values of external content group fields within Shogun Frontend; these values need to be edited at the source (in Shopify or BigCommerce). The updates will automatically be pulled into Shogun Frontend via webhooks.
📘 A very powerful feature in Shogun Frontend is the ability to add Custom Fields to an External Content Group. This allows you to supplement the product data from Shopify with custom data required for business logic in your Frontend Sections. You no longer have to manage custom data via Tags or Metafields!
Content items
Content items are the entries created for your defined data model.
Experience Manager (XM)
The go-to place to build your Pages, by adding Sections and configuring its data.
Templates
A Template can be created for a given CMS Content Group. When creating or updating a Template, a Page will be automatically generated or re-generated for each content item within that content group. Sections added to a template page will exist on all pages generated. Any Sections custom to a page should be added as custom content sections.
When configuring the data for your Template page Sections, Section variables (defined in the IDE) are typically connected to the Current Content Group. When your Template page is saved, we will fetch the field values from the CMS for the relevant Content Item for each generated page.
Frames
Frames allows you to create top and bottom Sections (like headers and footers) and apply those globally across templates and pages. More information can be found in the Frames Guide.
Pages
Pages are created in the Experience Manager (XM) by adding section and providing its data either connected to the CMS or manually entered in the sidebar.
A page can be created from scratch or automatically generated from a content item when a template page is created for a content group.
Page Settings (SEO)
Page Settings allow you to define the PageMeta Section values that will be inserted into the <head> for all generated pages.
For templates, you will likely want to tie this to your Current Content Group fields, so that these are populated correctly for each page generated per Content Item. For pages that are not tied to a Template (standalone pages/static pages), you can manually set the values or link them to an existing CMS field.
Store Settings
In the Store settings you can:
View and change your store name
View your store domain
Define global styles to be used across the whole store
Manage the store's robots.txt file
Define url redirects
Include custom webfonts
Customize your store's site manifest for a better PWA experience
Manage GitHub and Slack integration
Headless commerce
Headless commerce refers to separating or ‘decoupling’ the frontend of your online store (the beautifully laid-out interface your customers interact with) from the backend (the behind-the-scenes functions that facilitate sales).
PWA
Progressive web app (PWA) is a website served over HTTPS, in a web browser, but — because of its architecture — behaves more like a downloadable native app than a static website. A PWA headless store first loads as a static web page and then progressively becomes a “single page web application” in your browser (hence the name).
SSR
Server-Side Rendering (SSR) is a technique that allows taking the often heavy — and expensive — task of rendering a web site in a web browser to the server, making the page more faster and giving the user a better experience.